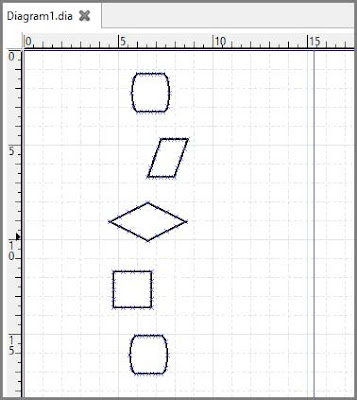
Inilah tampilan layarnya seperti aplikasi-aplikasi lainnya. Untuk membuat sebuah Flow Chart, kita tinggal mengambil simbol-simbol yang tersedia, dan menghubungkannya satu sama lain.
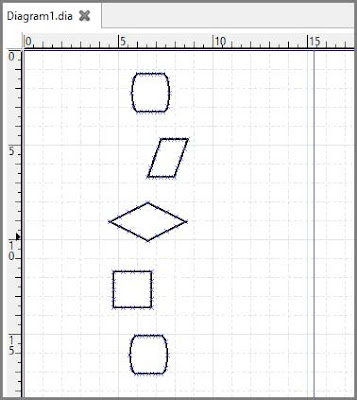
Perhatikan jendela Bagan-alir, disana tersedia simbol-simbol untuk pembuatan flow chart. Drag simbol yang dikehendaki ke bidang gambar. Untuk sementara ambil saja simbol-simbol yang diperlukan.
 |
| Pengambilan Simbol-Simbol |
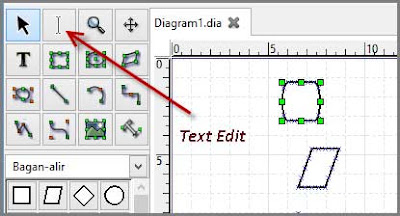
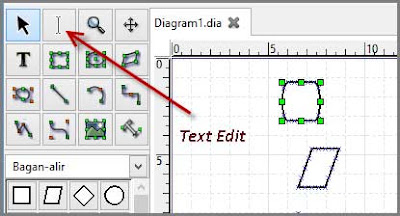
Pemberian Teks
Klik salah satu simbol (misalnya simbol pertama paling atas), pilih Text Edit, klik di dalam simbol dan ketik teks, lalu klik diluar simbol untuk akhirinya.
 |
| Penyunting Teks |
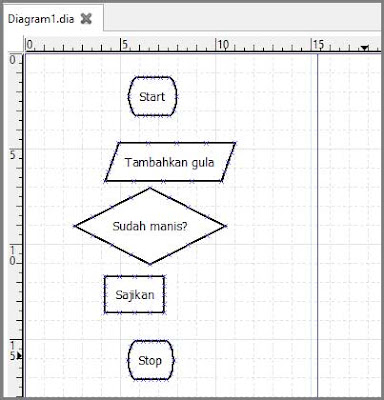
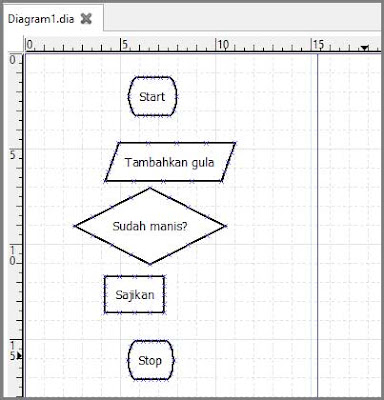
Sementara hasilnya akan terlihat seperti berikut.
 |
| Teks pada Simbol |
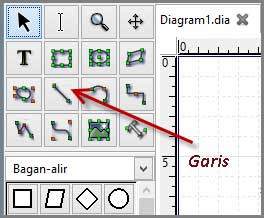
Garis Hubung Antar Simbol
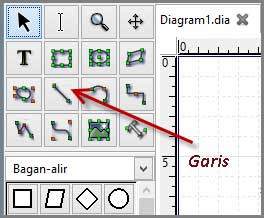
Sebagai contoh, kita hubungkan simbol pertama dengan simbol kedua. Karena penghubungnya berupa garis lurus maka kita gunakan Garis. Drag Garis ke dalam bidang gambar.
 |
| Perintah untuk Bikin Garis |
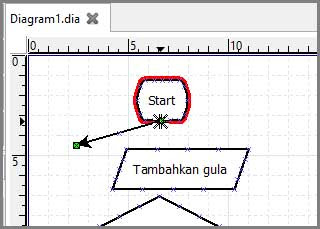
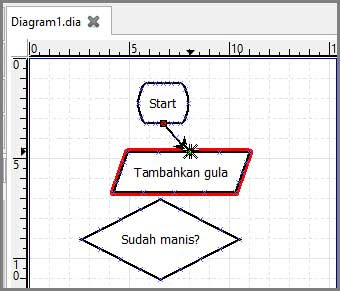
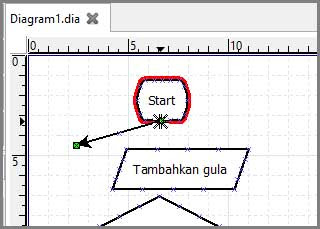
Drag pangkal
Garis, arahkan ke simbol pertama hingga tersambung ke sisi bawah simbol tersebut.
 |
| Penghubungan Pangkal Garis |
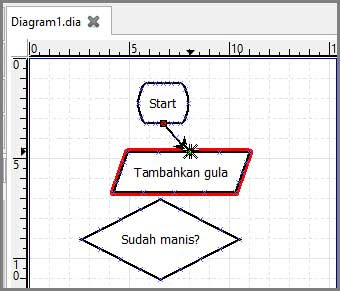
Drag ujung Garis, arahkan ke simbol kedua hinggs tersambung ke sisi atas simbol tersebut.
 |
| Penghubungan Ujung Garis |
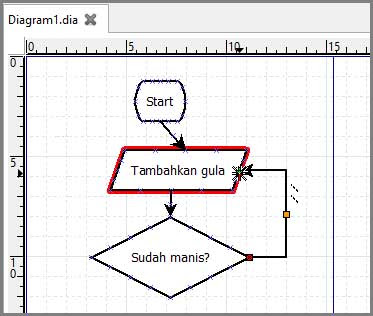
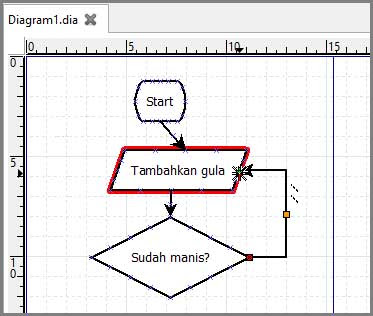
Untuk menghubungkan dua simbol yang membutuhkan garis belok gunakan Garis Zigzag. Perhatikan contoh berikut.
 |
| Penggunaan Garis Zigzag sebagai Penghubung |
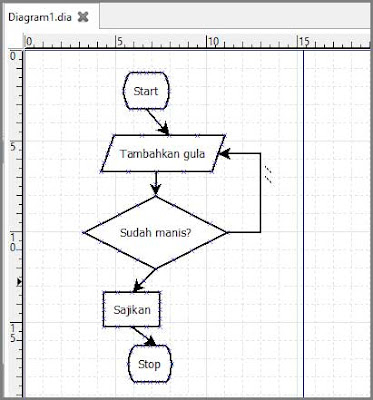
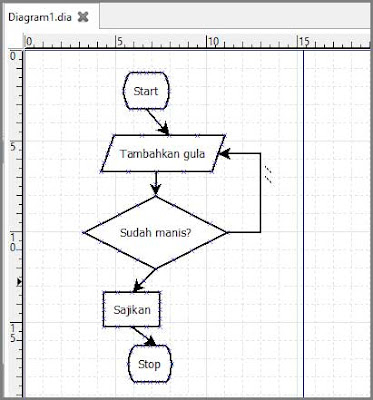
Selesaikan pembuatan garis hubung untuk seluruh simbol sehingga akan diperoleh hasil seperti berikut.
 |
| Hasil Penghubungan antar Simbol |
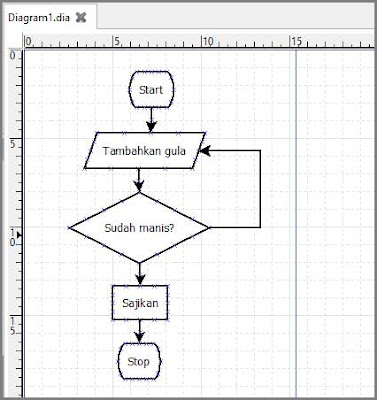
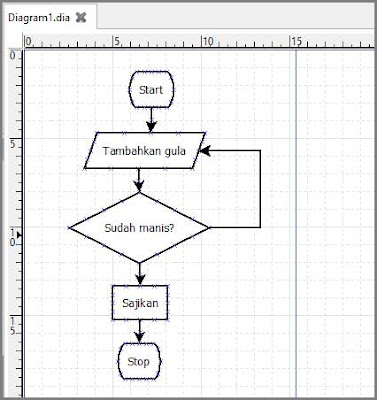
Rapikan posisi simbol-simbol dengan cara menggeser-geser posisinya.
 |
| Hasil Akhir Flow Chart |
Terakhir, kita bisa mengekspor flow chart sebagai PNG atau JPG.
Sekarang Tentang Raptor
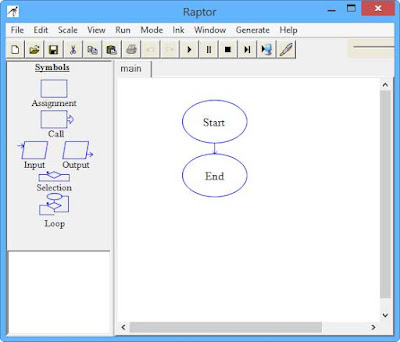
Ini juga aplikasi gratis untuk pembuatan flow chart, akan tetapi disini flow chart bisa benar-benar dimainkan.
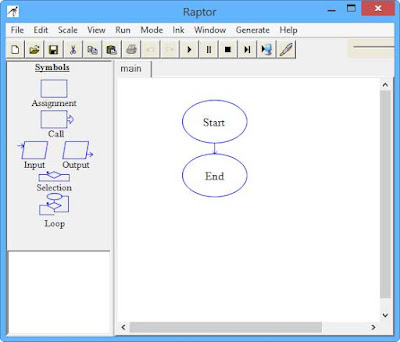
 |
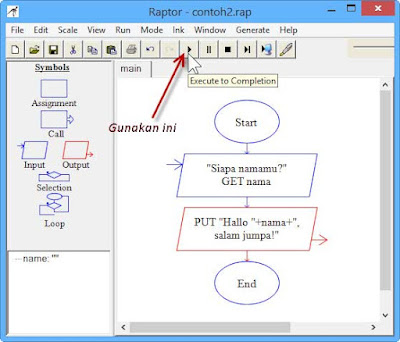
| Layar Raptor |
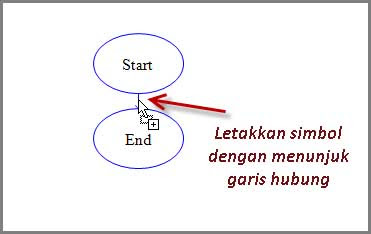
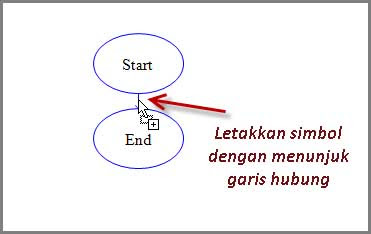
Terlihat sudah tersedia simbol Start dan End, kita tinggal menambahkan simbol-simbol lainnya yang diperlukan. Untuk menambahkan simbol, drag simbol yang dimaksud ke posisi tepat pada gars penghubung. Sebagai contoh, tambahkan simbol Input.
 |
| Penambahan Simbol |
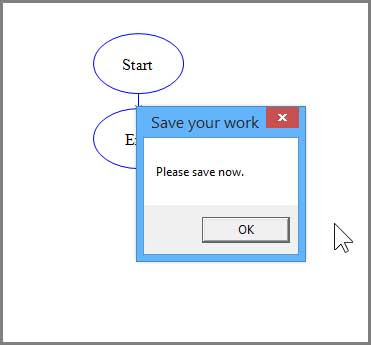
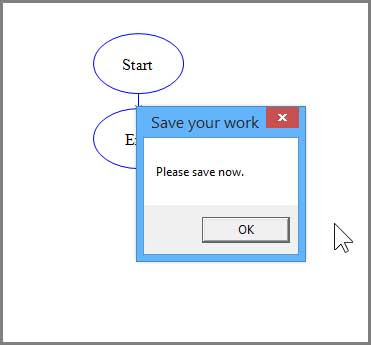
Untuk pertama kali, kita akan diminta untuk melakukan penyimpanan file. Simpan saja file dengan suatu nama.
 |
| Dialog Penyimpanan File |
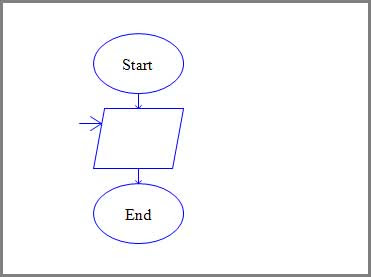
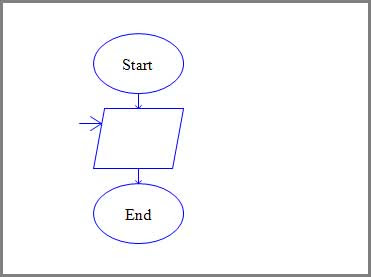
Simbol Input telah ditambahkan pada flow chart.
 |
| Penambahan Input pada Flow Chart |
Menambahkan Kode
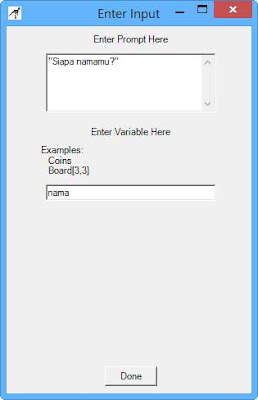
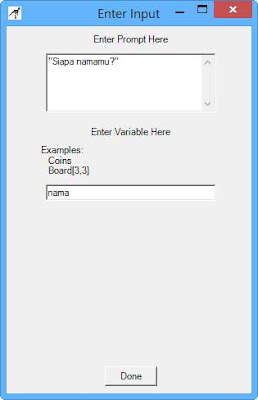
Dobel-klik simbol Input pada flow chart. Contohnya berikan sebuah variabel bernama "nama".
 |
| Kode untuk Input |
Pada kotak Enter Prompt Here tuliskan teks, misalnya "Siapa namamu"?, kemudian pda kotak Enter Variabel Here masukkan nama untuk variabel misalnya nama. Setelah itu klik Done.
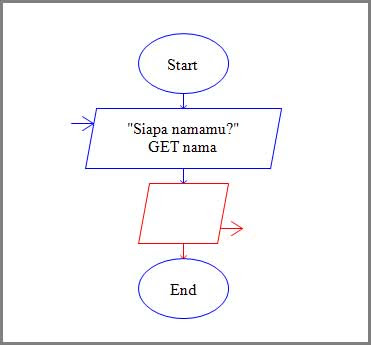
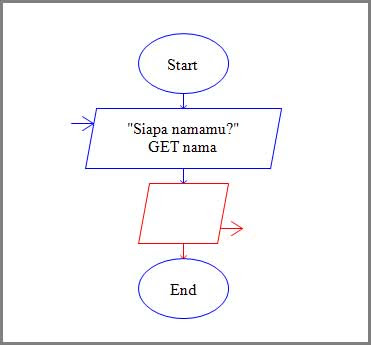
Tambahkan simbol Output tepat di bawah simbol Input pada flow chart.
 |
| Penambahan Simbol Output |
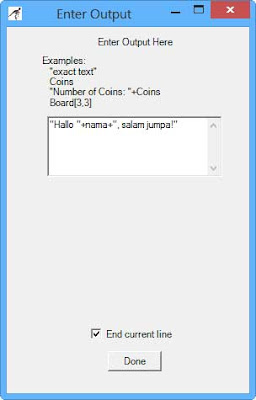
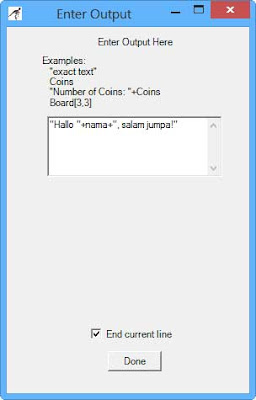
Tambahkan kode pada simbol Output sebagai berikut.
 |
| Penambahan Kode pada Output |
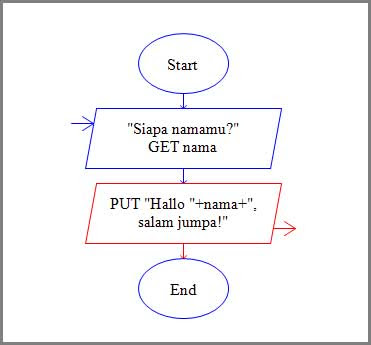
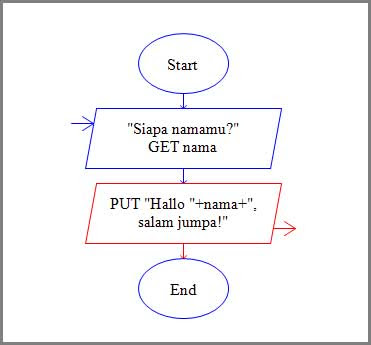
Hasilnya sebagai berikut.
 |
| Hasil Akhir Flow Chart |
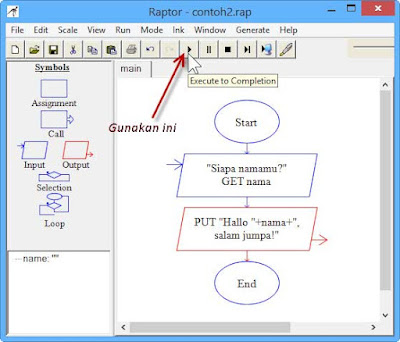
Memainkan Flow Chart
Kita bisa melhat jalannya progrom dengan cara memainkan flow chart yang telah selesai dibuat.
 |
| Perintah Memainkan Flow Chart |
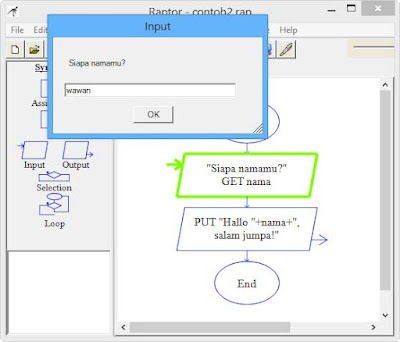
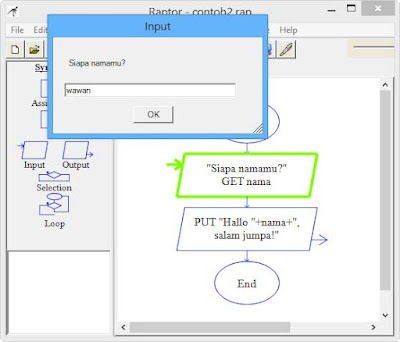
Flow chart akan dimainkan.
 |
Flow Chart sedang Dimainkan
|
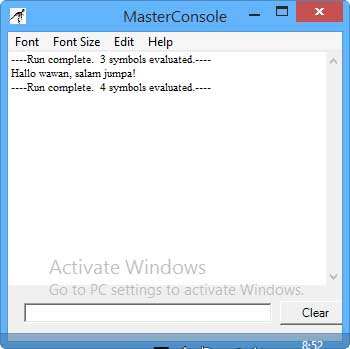
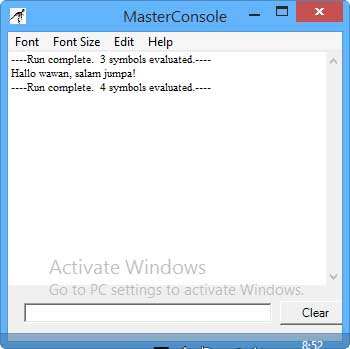
Jendela Master Console akan memperlihatkan hasilnya.
 |
| Hasil pada Jendela Master Console |
Kita akan bahas lebih dalam lagi mengenai Raptor pada tulisan-tulisan mendatang.